MathML 分数和根号
本文在前文对文本容器介绍的基础上,介绍了如何通过嵌套分数和根号构建更复杂的 MathML 表达式。
<mfrac>、<msqrt> 和 <mroot> 的子树
在 MathML 使用入门文章中,我们学习了用于描述分数的 <mfrac> 元素。现在让我们看一个基本示例,其中还添加了用于根号(<msqrt> 和 <mroot>)的新元素:
<math>
<mfrac>
<mtext>child1</mtext>
<mtext>child2</mtext>
</mfrac>
</math>
<br />
<math>
<msqrt>
<mtext>child1</mtext>
<mtext>child2</mtext>
<mtext>...</mtext>
<mtext>childN</mtext>
</msqrt>
</math>
<br />
<math>
<mroot>
<mtext>child1</mtext>
<mtext>child2</mtext>
</mroot>
</math>
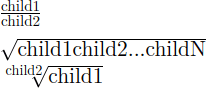
下面是浏览器渲染的屏幕截图:

- 我们知道
<mfrac>元素被渲染为一个分数:第一个子元素(分子)被绘制于第二个子元素(分母)的上方,并由一条水平线分隔。 <msqrt>被渲染为一个平方根:其子元素呈现为一个<mrow>,前缀为根号√,并完全被一条横线覆盖。- 最后,
<mroot>元素被渲染为一个 n 次方根:第一个元素被根号符号覆盖,而第二个元素被用作根的次数,并作为前缀上标呈现。
主动练习:内嵌不同元素
这是一个简单的练习,旨在验证你是否理解了 MathML 子树与其可视化呈现之间的关系。该文档包含一个 MathML 公式,你需要标记所有与该 MathML 公式中的子树相对应的子树。完成后,你可以查看 MathML 公式的源代码,以验证它是否符合你的预期。
可伸缩的根号符号
正如之前所见,<msqrt> 和 <mroot> 元素上的上横线会水平拉伸以覆盖其内容。但实际上根号符号 √ 也会拉伸以与其内容一样高。
<math display="block">
<mroot>
<msqrt>
<mfrac>
<mn>1</mn>
<mn>2</mn>
</mfrac>
</msqrt>
<mn>3</mn>
</mroot>
</math>
警告: 通常需要特殊的数学字体 (en-US)才能实现该拉伸效果,上面的示例依赖于 Web 字体。
无横线的分数
有些数学概念有时会使用类似分数的表示法,例如二项式系数或勒让德符号。对于这种不绘制横线的类似分数的表示法,可以在 <mfrac> 元素上附加 linethickness="0" 属性进行标记:
<math display="block">
<mrow>
<mo>(</mo>
<mfrac linethickness="0">
<mn>3</mn>
<mn>2</mn>
</mfrac>
<mo>)</mo>
</mrow>
<mo>=</mo>
<mn>3</mn>
<mo>≠</mo>
<mfrac>
<mn>3</mn>
<mn>2</mn>
</mfrac>
</math>
备注: 虽然 linethickness 属性可以用于指定任意的线条粗细,但最好保持默认值,该值是根据数学字体中指定的参数计算得出的。
总结
在本文中,我们学习了如何使用 <mfrac>、<msqrt> 和 <mroot> 元素来构建分数和根式。我们注意到了这些元素的一些特殊功能,即分数和根号符号。我们还学习了如何使用 linethickness 属性绘制无横线的分数。在下一篇文章中,我们将继续介绍基本的数学符号,并学习上下标记的使用。