标记信件
写信是每个人的必备技能,它也是测验文本格式化技能的一个不错的办法呀!本次测验要求你为你一封写好的信做出标记,以测验你基础和高级的 HTML 文本格式化技能,包括超链接等等。此外将测验你对一些 HTML <head> 内容的熟悉程度。
| 前提: | 阅读并掌握以下文章的内容:开始学习 HTML、“头”里有什么?HTML 元信息、HTML 文字处理初步、创建超链接和高级文字格式。 |
|---|---|
| 学习目标: | 测验对 HTML 文本格式和超链接基本和高级用法、HTML <head> 内容的理解程度。 |
起点
项目概要
本项目中,你的任务为对一封大学内网信件进行标记,这封信是研究人员对一名学生有关申请博士学位问题的回复。
块/结构语义
内联语义
- 应着重显示发信人和收信人的姓名(以及“电话”(Tel)和“电子邮件”(Email)字样)。
- 用适当的元素把文档中的四个日期标记成机器可读的日期。
- 为信中第一个地址和第一个日期设置一个类属性“sender-column”,这样就能通过添加 CSS 来使它们右对齐,以符合经典信件的布局。
- 信件正文中有 5 个首字母缩略词/缩写词(PhD、HTML、CSS、BC、Esq),给出这些词语的英文全称。
- 正确标注 6 个下标/上标(位于化学方程式、科学计数法中)。
- 试着标记至少对两个单词进行着重(
<strong>)/ 强调(<em>)显示。 - 有两个地方应加上超链接,要为它们添加适当的标题。链接指向
https://example.com/即可。 - 用适当的元素标记校训和引文。
文档的头部
- 用适当的元标签把文档的字符集声明为 utf-8。
- 用适当的元标签说明信件的作者。
- 用适当的标签引入我们提供的 CSS 代码。
提示和技巧
- 使用 W3C HTML 验证器来验证 HTML,验证通过有额外加分。
- 完成这个测验不需要任何 CSS 知识,只需把现成的 CSS 放到 HTML 元素里就好。
示例
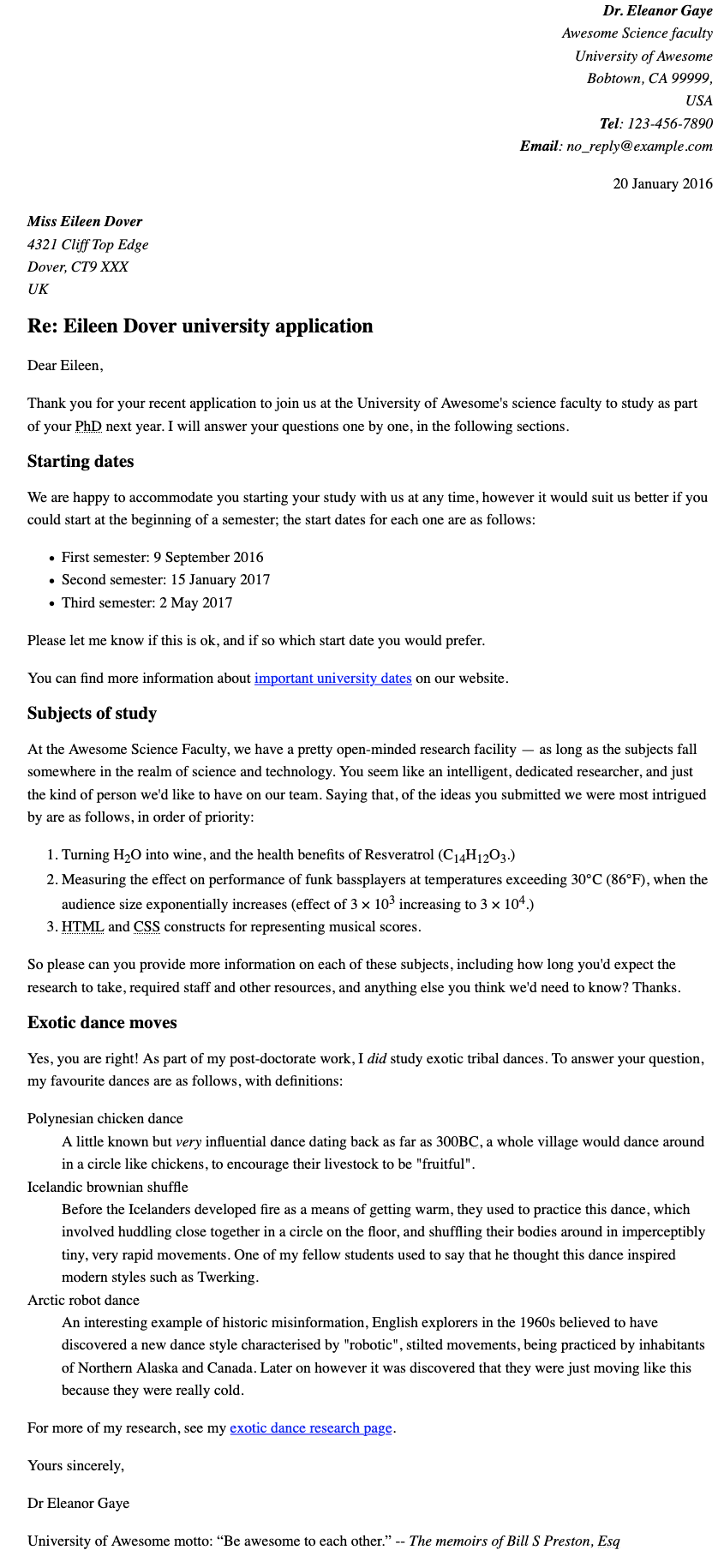
以下截图展示了这封信标记完成后可能的外观。

评估或进一步帮助
如果你希望对自己的工作成果进行打分评估,或者遇到了困难并希望寻求帮助:
- 将你完成的内容放到在线、可分享的编辑器,如:CodePen、jsFiddle 或 Glitch。
- 在 MDN Discourse forum Learning category 中发贴寻求打分评估或帮助。你的贴子需要包含:
- 一个描述的标题,如:“Assessment wanted for Marking up a letter”。
- 你尝试的详细过程,以及你希望我们能够做什么,例如:你遇到了困难,想要寻求帮助;或希望得到打分评估。
- 一个指向用于打分评估或寻求帮助的示例代码的链接(使用上文中提到的任意一种在线的、可分享的编辑器)。这是一种很好的形式——如果别人没法看到你的代码,他们很难对你提供代码上的帮助。
- 一个指向实际任务或评估页面的链接,以便我们找到你需要得到帮助的问题。