手紙のマークアップ
私たちはみんな遅かれ早かれ手紙を書くことを学びます。テキストの書式設定のスキルを試すのも便利な例です。この課題では手紙をマークアップして、ハイパーリンクや HTML の <head> 要素の適切な使用と同様に、 HTML テキスト整形のスキルをテストしてみます。
| 前提条件: | この評価課題をやってみる前に、 HTML を始めよう、 ヘッド部には何が入る? HTML のメタデータ、 HTML テキストの基礎、 ハイパーリンクの作成、 高度なテキスト整形を既に終えているのが望ましい。 |
|---|---|
| Objective: | 基本的な HTML テキストの書式設定とハイパーリンクのスキル、および HTML の <head> に関する知識をテストします。 |
開始地点
この課題を開始するには、マークアップする必要がある生のテキストと、HTML に含める必要がある CSS を入手します。テキストエディターを使用して新しい .html ファイルを作成し、作業を行います(または、 CodePen, jsFiddle, or Glitch などのサイトを使用して課題を行います)。
メモ: もし行き詰まったら、私たちに助けを求めてください。このページの下にある評価またはさらなるヘルプの節をご覧ください。
簡単なプロジェクト
このプロジェクトでは、あなたのタスクは、大学のイントラネットでホストする必要がある手紙をマークアップすることです。この手紙は、大学への申請に関して、研究員から博士課程の学生候補に返信するものです。
ブロック/構造的な意味づけ
インラインの意味づけ
- 送信者と受信者の名前(および "Tel" と "Email")は、とても重要なものとしてマークアップしてください。
- 文書内の 4 つの日付には、機械が読める日付を含む適切な要素を指定する必要があります。
- 手紙の最初のアドレスと最初の日付には、"sender-column" のクラス属性値を指定する必要があります。後で追加する CSS では、従来の手紙のレイアウトの場合と同様に、これらが正しく配置されます。
- 文字の本文中の 5 つの頭字語/略語は、それぞれの頭字語/略語を拡張するためにマークアップする必要があります。
- 6 つの下付き/上付き文字は適切にマークアップする必要があります — 化学式、および 103 と 104 の数字 (それぞれ 10 のべき乗または 3 と 4 にする必要があります)。
- テキストの中で少なくとも 2 つの適切な単語に強い重要性と強調を設定するようにしてください。
- ハイパーリンクを追加する場所は 2 か所あります。タイトル付きの適切なリンクを追加してください。リンクが指す場所には
http://example.comを使用してください。 - 大学のモットーのクォートと引用は適切な要素でマークアップするべきです。
文書のヘッド部
- 適切なメタタグを使用して、文書の文字コードを utf-8 として指定する必要があります。
- 手紙の作者は適切なメタタグで指定してください。
- 提供された CSS は適切なタグの中に置いてください。
ヒントとコツ
- HTML を検証するために W3C HTML validator を使用してください。検証すればボーナスポイントを得られるでしょう。
- この課題をするために CSS を知る必要はありません。 提供された CSS を HTML 要素の中に入れるだけです。
例
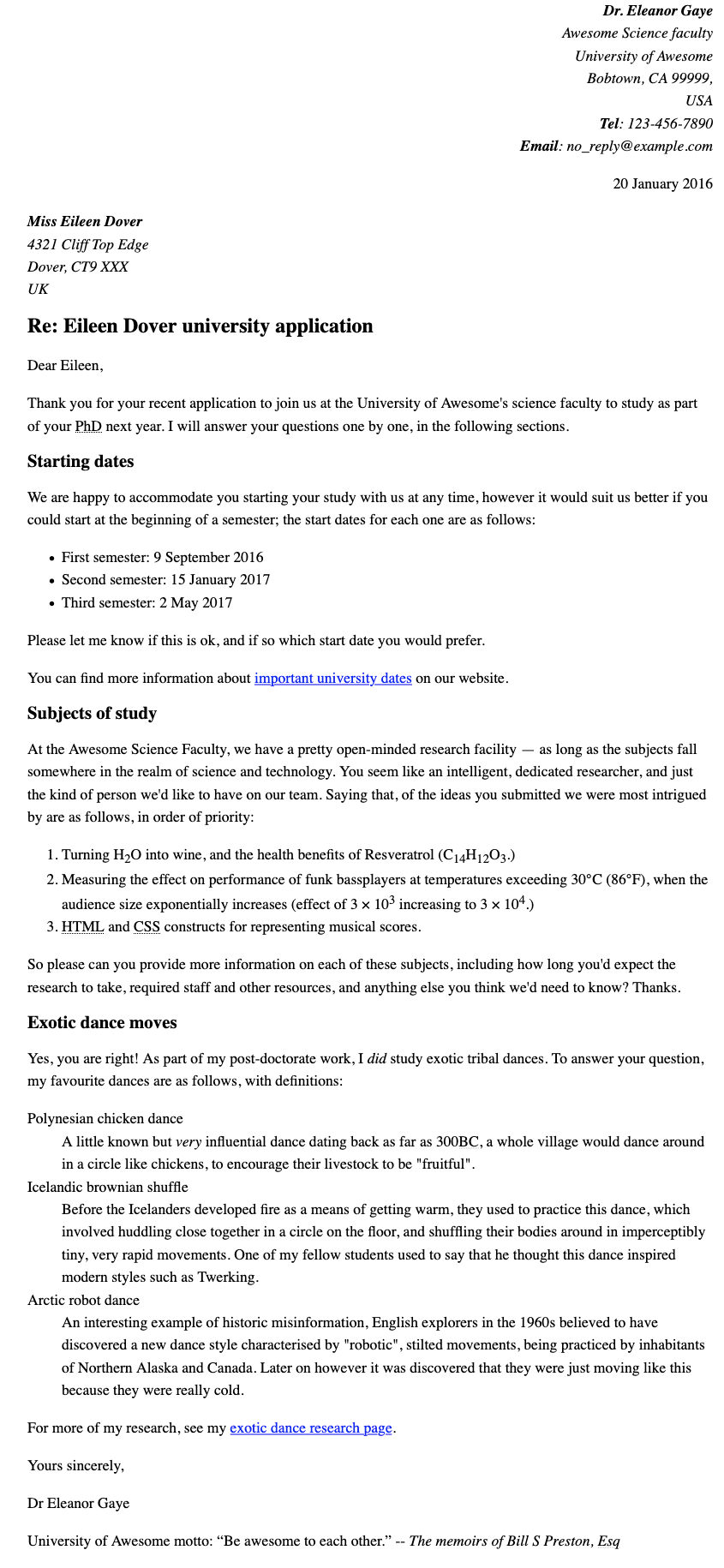
次のスクリーンショットは、マークアップ後の文字の表示例を示しています。

評価またはさらなるヘルプ
この作品を評価してほしい、行き詰っているので相談に乗ってほしいという方。
- 作品をオンラインの共有可能なエディター、例えば CodePen, jsFiddle, or Glitch に置いてください。
- MDN Discourse forum 学習カテゴリーに評価や助けを依頼する記事を書いてください。投稿には以下を記載してください。
- 「手紙のマークアップのための評価希望」のようなわかりやすいタイトル。
- すでに持っている内容や、私たちに望むことの詳細。例えば、行き詰まって助けが必要な場合や、評価を希望する場合などを指示してください。
- 評価やヘルプが必要な例へのリンクを、オンライン共有エディターで示してください(上記のステップ 1 で述べたとおり)。コードを見ることができなければ、コーディングの問題で誰かを助けることはとても難しいのです。
- 実際の課題または評価ページへのリンク。あなたが助けを求めている問題を探すことができます。