ウェブサイトの公開
ウェブサイトを構成するコードやファイルの整理が終わったら、それをオンラインで公開して、人々が見つけられるようにする必要があります。この記事では、簡単なサンプルコードを手軽にオンラインに公開する方法を説明します。
どんな選択肢があるのか
ウェブサイトの公開には、さまざまな方法があるため、複雑なテーマです。この記事では、すべての可能な方法を説明するつもりはありません。その代わりに、初心者にとって実用的な 3 つのアプローチのメリットとデメリットを説明します。そして、多くの読者がすぐに使える方法を紹介します。
ホストとドメイン名を手に入れる
コンテンツやウェブサイトの外観をより自由にコントロールするために、多くの人はウェブホスティングとドメイン名の購入を選択します。
- ウェブホスティングとは、ホスティング会社のウェブサーバー上のファイルスペースを借りることです。ウェブサイトのファイルはウェブサーバー上に置きます。ウェブサーバーは、ウェブサイトのコンテンツをウェブサイトの訪問者に提供します。
- ドメイン名は、
http://www.mozilla.orgやhttp://www.bbc.co.ukのように、お客様のウェブサイトを見つけるための固有のアドレスです。ドメイン名は、ドメインレジストラーから何年でも借りることができます。
多くのプロの手によるウェブサイトはこんな風にして、公開されているわけです。
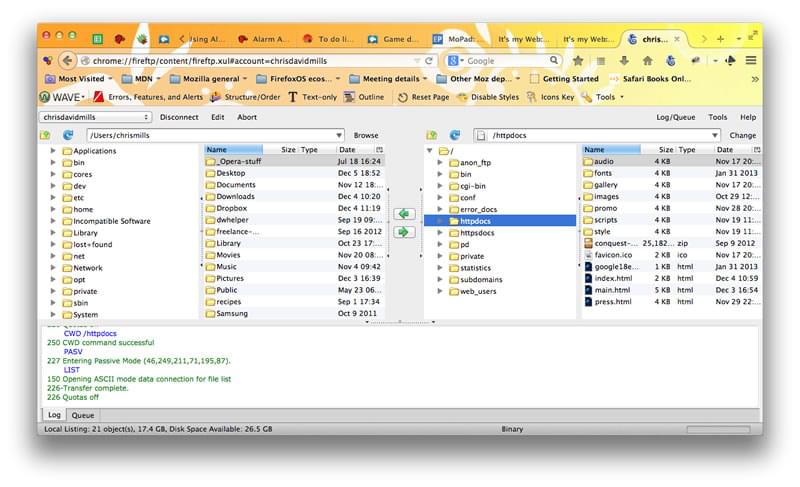
さらに、ウェブサイトのファイルを実際にサーバーに転送するには、File Transfer Protocol (FTP、ファイル転送プロトコル) のプログラム(詳しくは、どのくらいコストがかかりますか: ソフトウェアを参照)が必要です。 FTP プログラムの種類は様々ですが、一般的には、ホスティング会社から提供された詳細情報(通常、ユーザー名、パスワード、ホスト名)を使ってウェブサーバーに接続する必要があります。その後、プログラムはローカルファイルとウェブサーバーのファイルを 2 つのウィンドウに表示し、ファイルのやり取りを行うことができます。

ホスティングとドメインを見つけるためのヒント
- MDN は、特定の商用ホスティング会社やドメイン名レジストラーを推奨してはいません。ホスティング会社やレジストラーを見つけるには、「ウェブホスティング」や「ドメイン名」で検索してください。どのレジストラーにも、希望するドメイン名が利用可能かどうかを確認する機能があります。
- 自宅やオフィスのインターネットサービスプロバイダーが、小規模なウェブサイトのための限定的なホスティングを提供している場合もあります。利用できる機能は限られていますが、初めての試みには最適かもしれません。
- Neocities、Google Sites、Blogger、WordPress のような無料のサービスもあります。有料のものもありますが、最初の実験にはこれらのリソースで十分な場合もあります。
- ホスティングをドメインの両方を提供している会社もたくさんあります。
GitHub や Google App Engine のようなオンラインツールの利用
ウェブサイトをオンラインで公開できるツールもあります。
- GitHub は、「ソーシャルコーディング」サイトです。コードリポジトリーをアップロードして Git バージョン管理システムに保存することができます。このシステムは既定でオープンソースになっており、世界中の誰もが GitHub のコードを見つけ、それを使い、そこから学び、改良することができます。また、 GitHub には GitHub Pages という便利な機能があり、ウェブサイトのコードをウェブ上で公開することができます。
- Google App Engine Google のインフラ上でアプリケーションを構築・実行できる強力なプラットフォームです。複数階層のウェブアプリケーションをゼロから構築する場合も、静的なウェブサイトをホスティングする場合も同様です。詳細は、Google App Engine でウェブサイトをホスティングするにはを参照してください。
これらのオプションは通常無料ですが、限定された機能セットでしか成長させることができません。
CodePen のようなウェブベースの IDE の利用
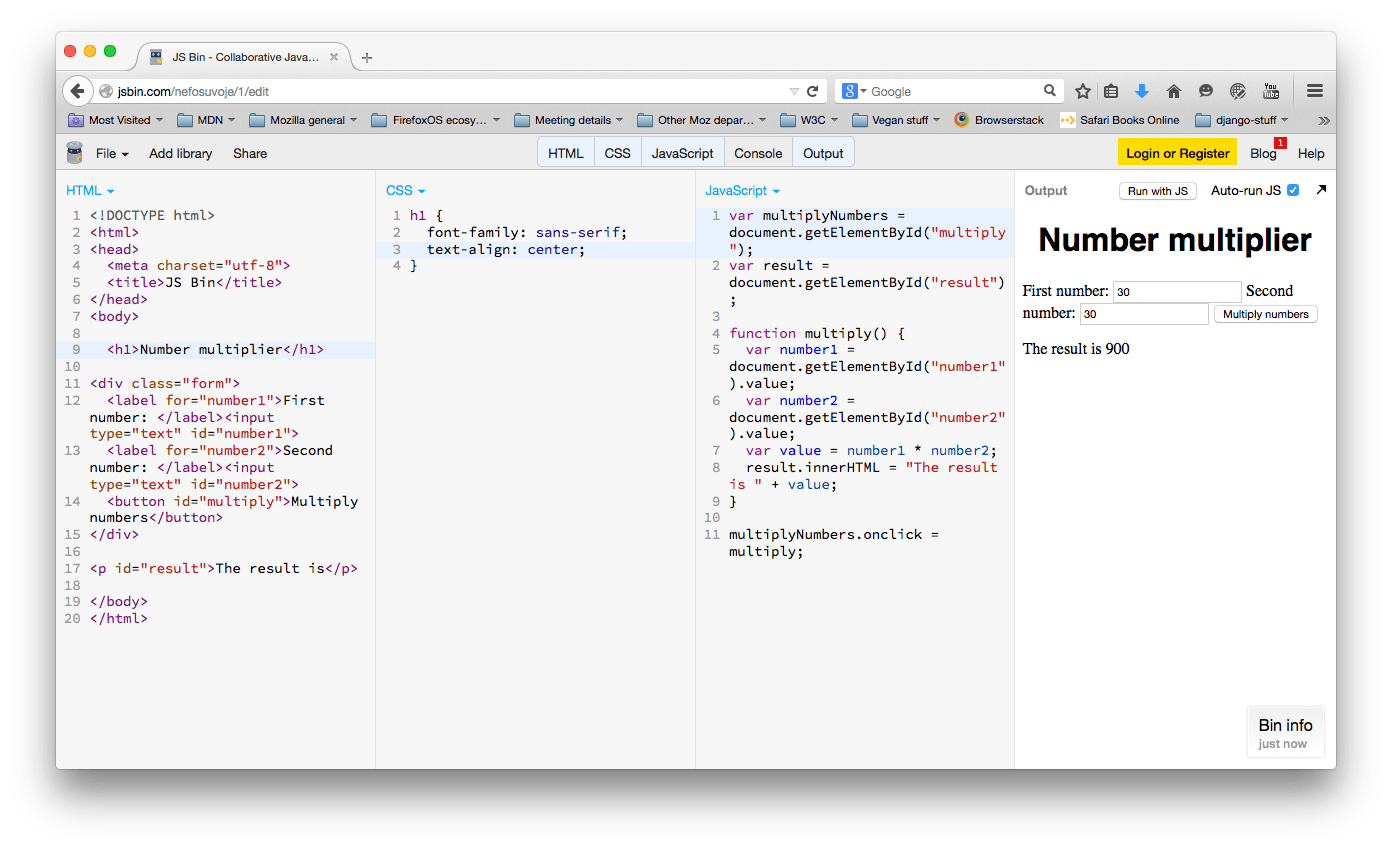
ウェブサイトの開発環境をエミュレートするウェブアプリは数多くあり、HTML、CSS、JavaScript を入力すると、そのコードの結果をウェブサイトとして表示することができます。一般的に、これらのツールは比較的簡単で、学習にも適しており、コードを共有するのにも適しています (例えば、別のオフィスにいる同僚とテクニックを共有したり、デバッグの助けを求めたりする場合など)。また、 (基本的な機能については) 無料です。レンダリングされたページを、固有のウェブアドレスでホスティングしてくれます。ただし、機能は限られており、通常はアセット (画像など) のホスティングスペースは提供されていません。
これらを試してみて、一番合ったものを見つけてみましょう。

GitHub 経由での公開
では、GitHub Pages 経由でどれくらい簡単にサイトを公開できるかを実際にやってみましょう。
- まず、 GitHub にサインアップして、メールアドレスの認証を受けましょう。
- 次に ファイルを入れるためのリポジトリーを作成しましょう。
-
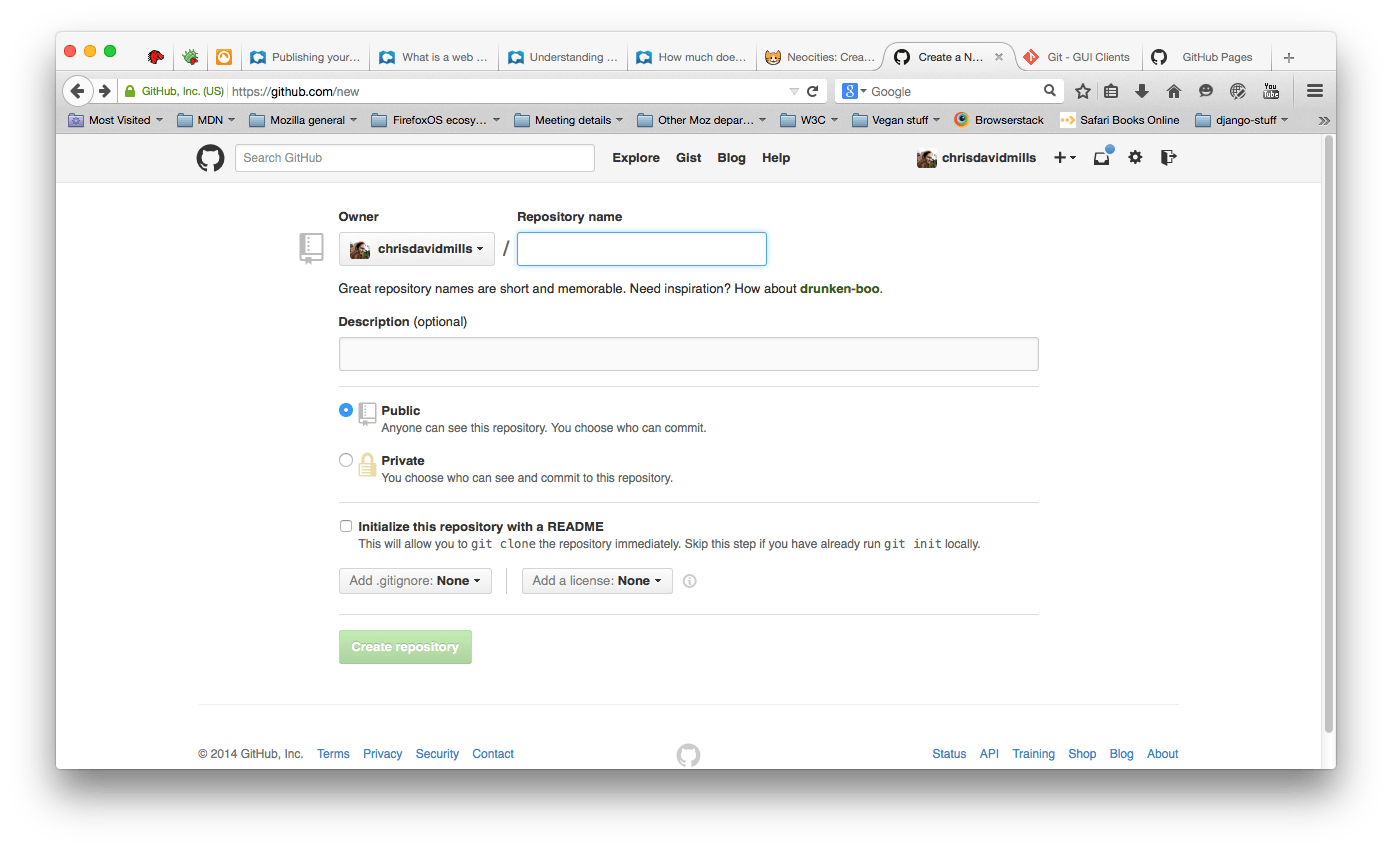
このページ上の、 Repository name ボックスに ユーザー名.github.io と入力してください。 ユーザー名 はあなたのユーザー名です。例えば、私の友達の Bob Smith であれば bobsmith.github.io と入力します。
さらに、"Initialize this repository with a README" ボックスをチェックし、 Create repository をクリックしてください。

- ウェブサイトのフォルダーをリポジトリーの中にドラッグアンドドロップしたら、 Commit changes をクリックしましょう。
メモ: フォルダーの中に
index.htmlファイルがあるかを確認しましょう。 - では、ウェブサイトをオンライン上で見るために、ブラウザーから username.github.io に移動しましょう。例えば、ユーザー名が chrisdavidmills なら、chrisdavidmills.github.io に移動しましょう。
メモ: ウェブサイトに使えるようになるには少し時間がかかるかもしれません。ウェブサイトがすぐに表示されない場合は、少し待ってみてください。そしてもう一度試してみましょう。
もっと詳しく知りたい人は GitHub Pages Help を見てください。
参考文献
- ウェブサーバーとは何か
- ドメイン名を理解する
- ウェブサイトで何かするのにいくらかかるか?
- Deploy a Website: Codecademy の良いチュートリアルで、もう少し詳しく追加のテクニック含めて示しています。
- Cheap or Free Static Website Hosting Scott Murray による利用できるサービスについての使えるアイデアがあります。