ruby-position
The ruby-position CSS property defines the position of a ruby element relatives to its base element. It can be positioned over the element (over), under it (under), or between the characters on their right side (inter-character).
Try it
Syntax
/* Keyword values */
ruby-position: over;
ruby-position: under;
ruby-position: inter-character;
ruby-position: alternate;
/* Global values */
ruby-position: inherit;
ruby-position: initial;
ruby-position: revert;
ruby-position: revert-layer;
ruby-position: unset;
Values
over-
 Is a keyword indicating that the ruby has to be placed over the main text for horizontal scripts and right to it for vertical scripts.
Is a keyword indicating that the ruby has to be placed over the main text for horizontal scripts and right to it for vertical scripts.
under-
 Is a keyword indicating that the ruby has to be placed under the main text for horizontal scripts and left to it for vertical scripts.
Is a keyword indicating that the ruby has to be placed under the main text for horizontal scripts and left to it for vertical scripts.
inter-character-
Is a keyword indicating that the ruby has to be placed between the different characters.
alternate-
Is a keyword indicating that the ruby alternates between over and under, when there are multiple levels of annotation.
Formal definition
| Initial value | alternate |
|---|---|
| Applies to | ruby annotations containers |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
Examples
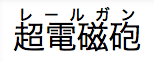
Ruby positioned over the text
HTML
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
ruby {
ruby-position: over;
}
Result
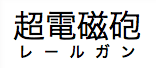
Ruby positioned under the text
HTML
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
ruby {
ruby-position: under;
}
Result
Ruby alternate
HTML
<ruby>
<rb>A</rb><rb>B</rb><rb>C</rb>
<rtc>Above</rtc>
<rtc>Below</rtc>
</ruby>
CSS
ruby {
ruby-position: alternate; /* this is also the initial value */
}
Result
Specifications
| Specification |
|---|
| CSS Ruby Annotation Layout Module Level 1 # rubypos |
Browser compatibility
BCD tables only load in the browser
See also
- HTML Ruby elements:
<ruby>,<rt>,<rp>, and<rtc>. - CSS Ruby properties:
ruby-align,ruby-merge.