スキルテスト: 背景と境界線
このスキルテストの目的は、 CSS のボックスの背景と境界線を理解しているかどうかを評価することです。
メモ: このページのインタラクティブエディターや、CodePen、JSFiddle、Glitchなどのオンラインエディターで解決策を試すことができます。
もし行き詰まったら、コミュニケーションチャンネルのいずれかに連絡してみてください。
課題 1
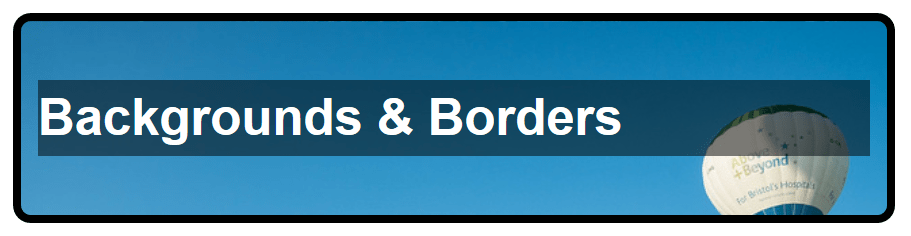
この課題では、ページのヘッダーに背景、境界線、簡単なスタイル設定を追加します。
- ボックスには 5px の黒い実線の境界線をつけ、角は 10px で丸めましょう。
- 背景画像を追加し(URL
balloons.jpgを使用してください)、ボックスに応じた大きさにしましょう。 <h2>の背景色を半透明の黒にし、テキストを白にしましょう。
最終的には下記画像のようになるはずです。

下記のライブコードを更新して、完成例を再現してみてください。
この課題の最初の段階のファイルをダウンロードすると、自分のエディターやオンラインエディターで取り組むことができます。
課題 2
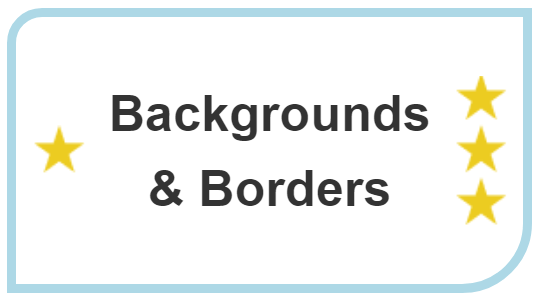
この課題では、装飾ボックスに背景画像や境界画像、他にもスタイル設定を追加してください。
- ボックスには 5px の水色の境界線をつけ、左上の角を 20px、右下の角を 40px 丸めましょう。
- この見出しは画像
star.pngを背景画像として使用しており、左側には中央に配置された単一の星、右側には星のパターンが繰り返し配置されています。 - 見出しのテキストが画像に重ならないように、また中央に配置されていることを確認してください。これを達成するために前回学んだテクニックを使用する必要があります。
最終的には下記画像のようになるはずです。

下記のライブコードを更新して、完成例を再現してみてください。
この課題の最初の段階のファイルをダウンロードすると、自分のエディターやオンラインエディターで取り組むことができます。